标准列表
标准列表
包含了列表中最为基本的要素,满足列表需求中最为常见的业务场景
功能特性
- 数据定位:极简查询、筛选、排序、翻页(与路由URI同步)
- 通用操作:刷新、列配置、密度、最大化
- 内容展示:列宽分配策略、对齐策略、内容超长处理、列溢出显示
- 其他:列固定、表头固定、骨架屏、无数据展示、无感化刷新
内容展示
列宽分配策略
- 列表中,列宽总和不超过屏幕显示范围,可确定内容长短的列,设置固定宽度,不确定内容的列,不设置宽度;
- 列表中,列宽总和超过屏幕显示范围,每一列都设置固定宽度
Vue 参照实现
通过 width 设置列宽度
export const columns = [
// ...
{
title: '请求URL',
dataIndex: 'url',
key: 'url',
width: 250,
ellipsis: true,
slots: { customRender: 'url' }
}
// ...
];
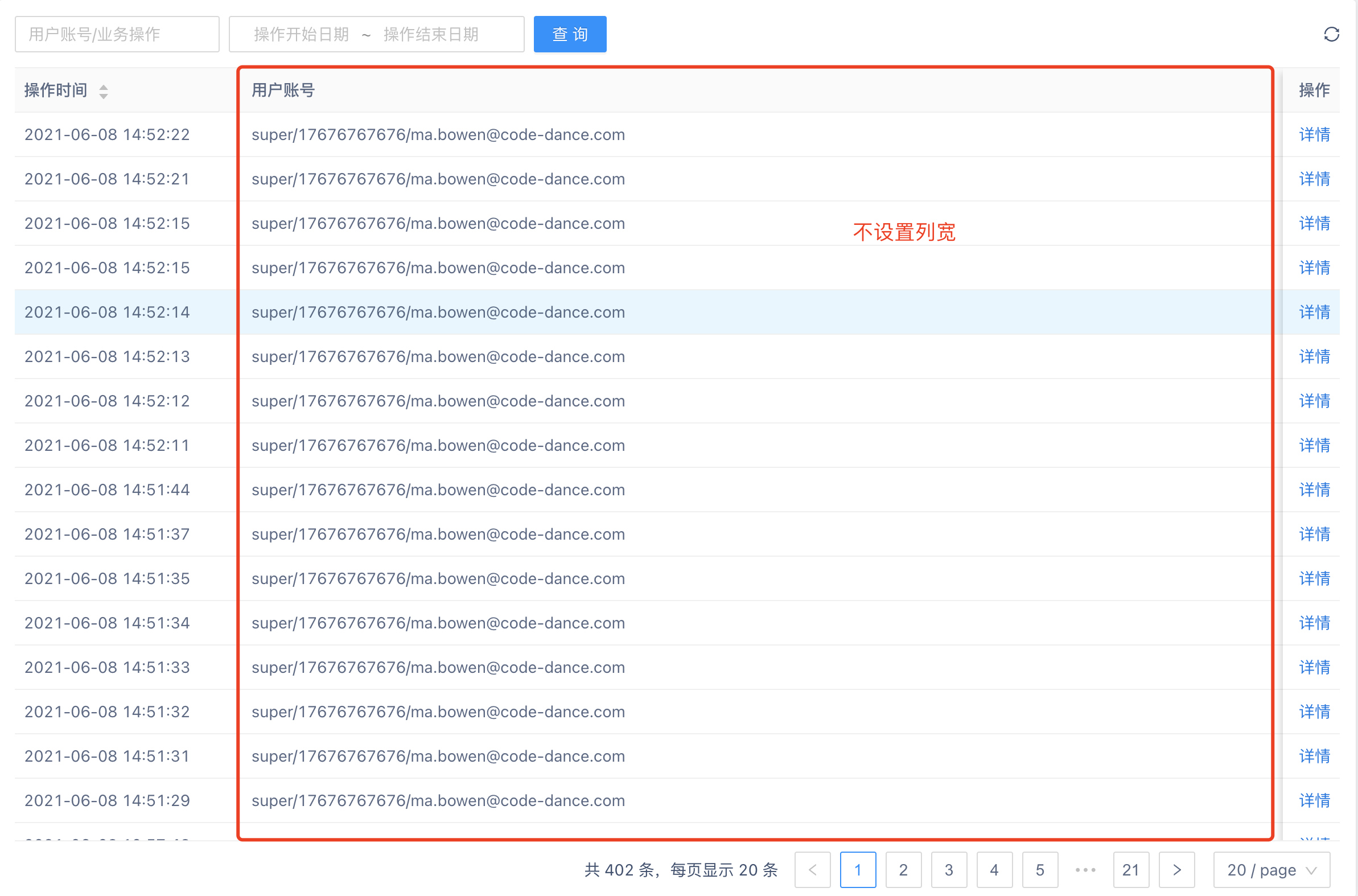
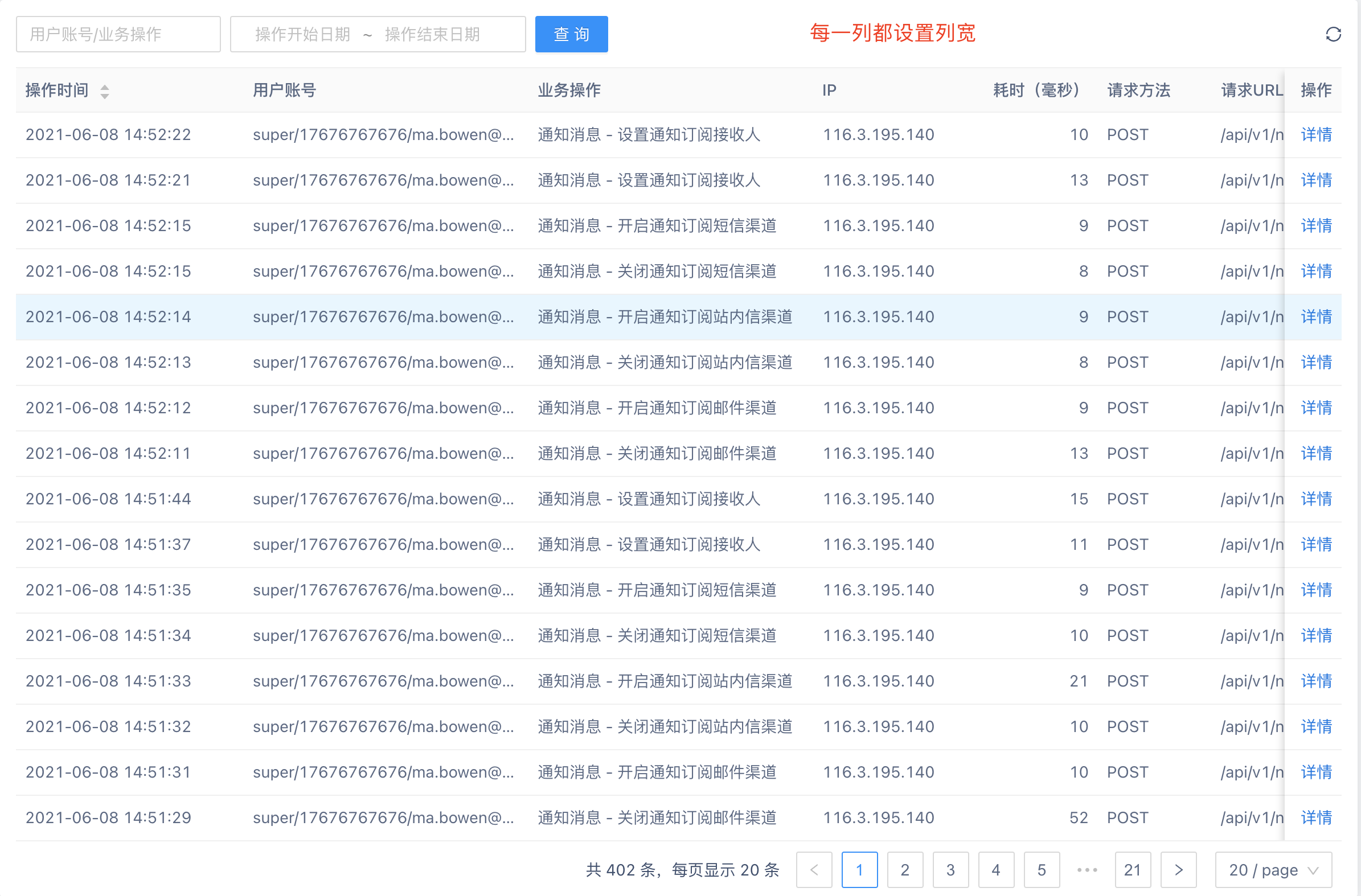
效果如下
选择不确定内容长短列,不设置列宽

设置列宽

对齐策略
- 文字采用左对齐
- 数字则是为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐
- 操作列往往在最后一列,右对齐视觉效果最佳
Vue 参照实现
通过 align 这是列对齐方式,默认不设置为左对齐
export const columns = [
// ...
{
title: '耗时(毫秒)',
dataIndex: 'timeCost',
key: 'timeCost',
align: 'right',
width: 100,
slots: { customRender: 'timeCost' }
},
{
title: '请求方法',
dataIndex: 'method',
key: 'method',
width: 100,
slots: { customRender: 'method' }
}
// ...
];
效果如下

内容超长处理
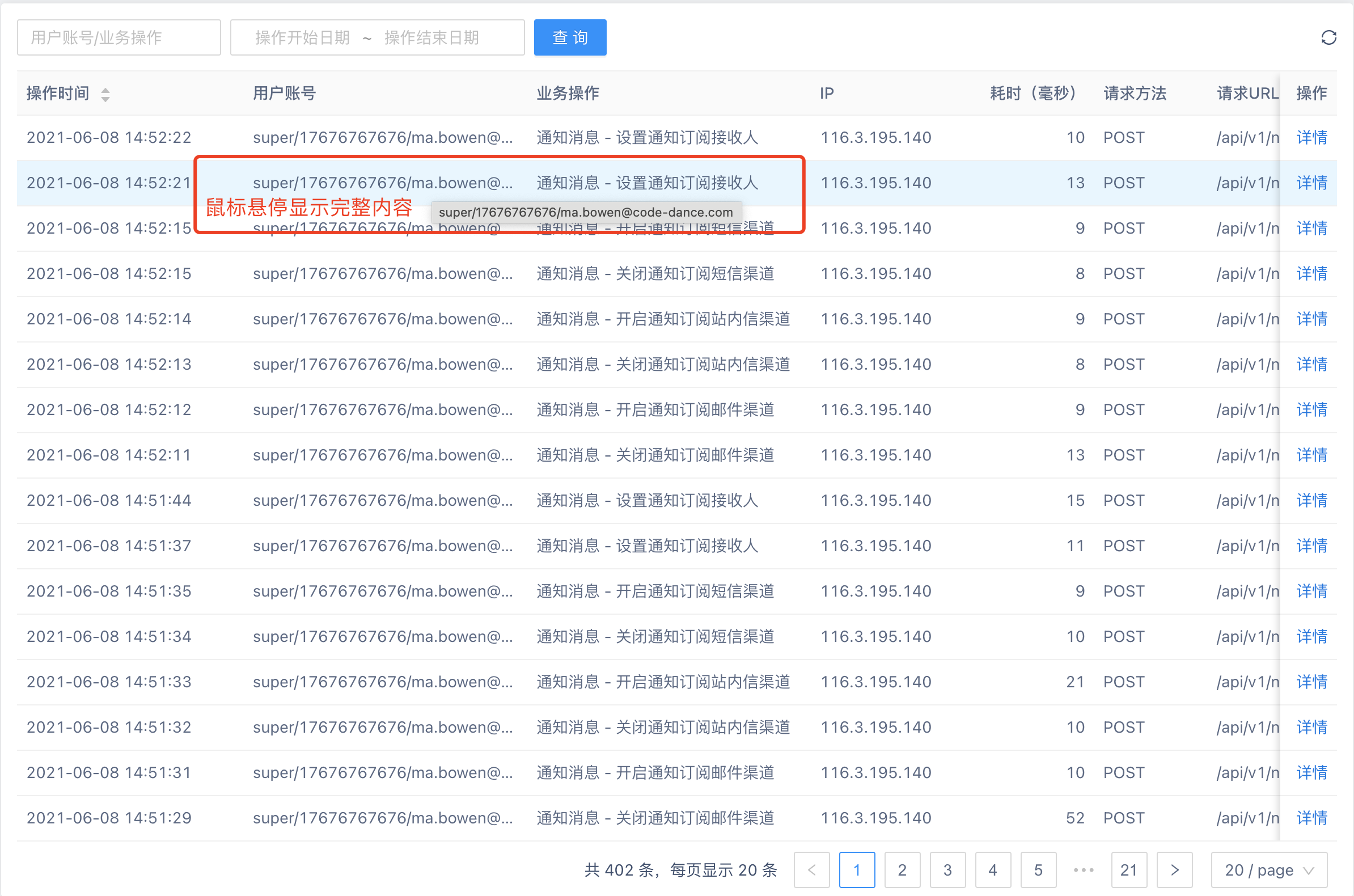
当列表内容超过一行,超出部分显示省略号,鼠标悬停在内容上,可以看到完整内容浮动显示
Vue 参照实现
通过 ellipsis 可以让单元格内容根据宽度自动省略,并且会出现鼠标悬停内容上,浮动显示完整内容的效果
export const columns = [
// ...
{
title: '请求URL',
dataIndex: 'url',
key: 'url',
width: 250,
ellipsis: true,
slots: { customRender: 'url' }
}
// ...
];
如果html需要对字段进行处理,则需要设置title,以实现鼠标悬停后的效果
<a-table :columns="columns">
<template #url="{ text }">
<span :title="text">
{{ text || '- -' }}
</span>
</template>
</a-table>
效果如下

列溢出显示
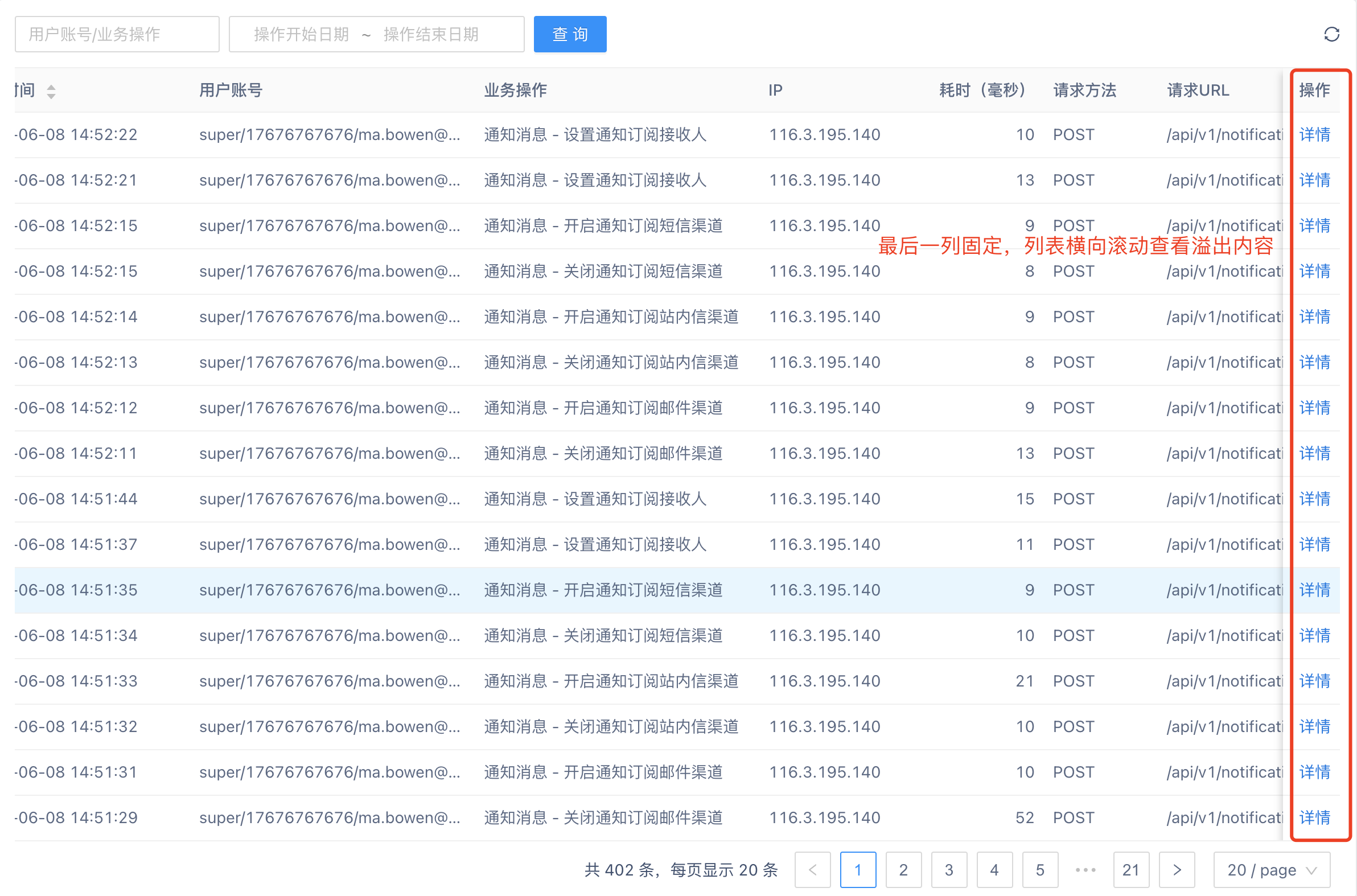
对于列数很多的数据,可以固定前后的列,横向滚动查看其它数据,默认我们固定最后的操作列
Vue 参照实现
通过 fixed 设置列是否固定,默认不设置为不固定
export const columns = [
// ...
{
title: '状态',
dataIndex: 'success',
key: 'success',
width: 50,
slots: { customRender: 'status' }
},
{
title: '操作',
dataIndex: 'action',
key: 'action',
align: 'right',
width: 50,
fixed: 'right',
slots: { customRender: 'action' }
}
];
效果如下