高级表单
表单页是数据输入的主要途径。合理的表单设计,可以引导用户高效地完成表单背后的工作流程
功能特性
- 交互体验:简单表单未保存、复杂表单的未保存
交互体验
简单表单的未保存
表单内容变化5秒之后,当前输入内容暂存,用户误操作离开表单,重新打开后,内容不丢失
复杂表单的未保存
表单内容变化之后,用户执行任何离开当前画面的操作,都被组织,并给出友好提示
- 系统级别提示:点击浏览器回退按钮,画面弹出提示
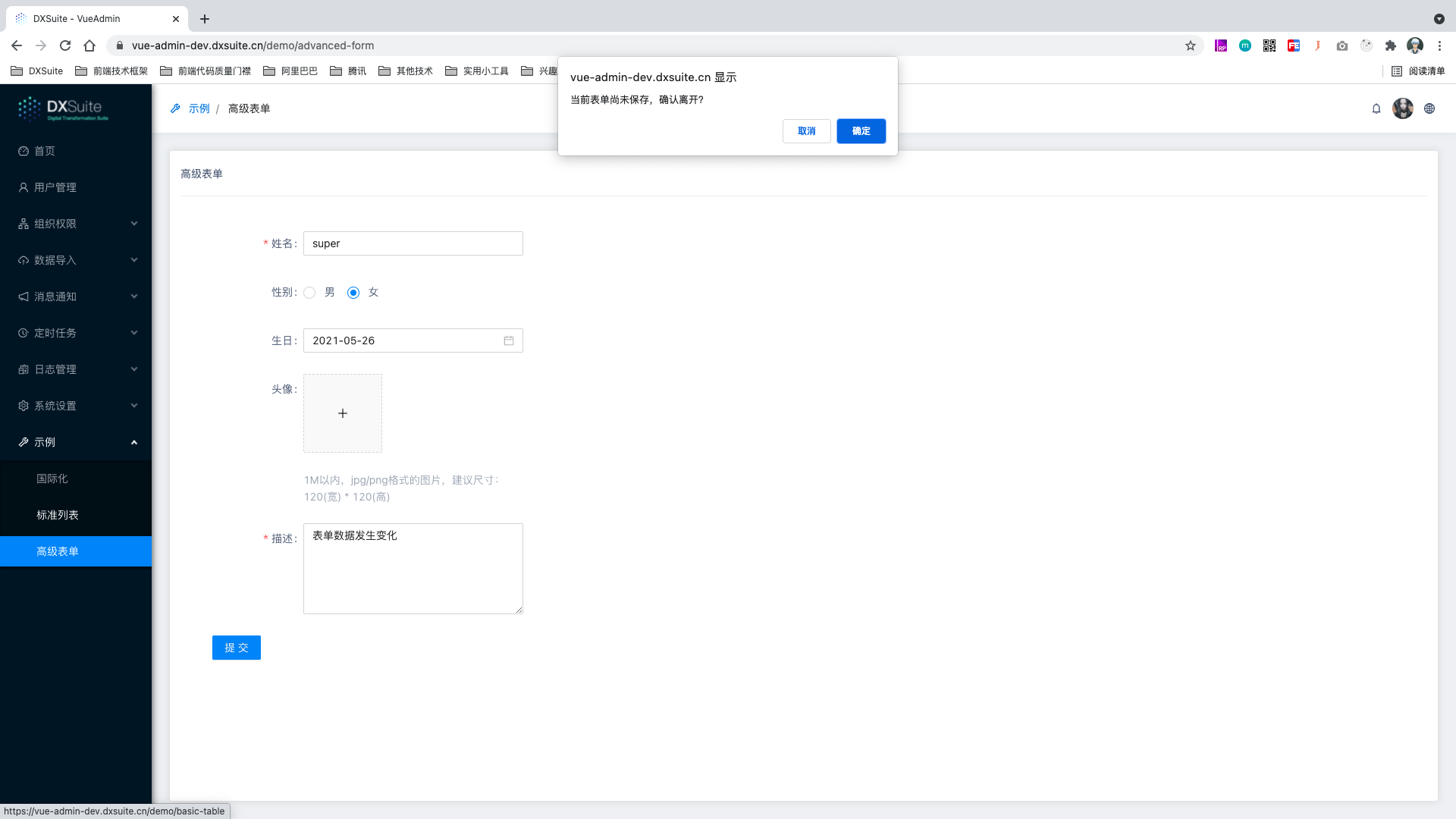
当前表单尚未保存,确认离开? - 系统级别提示:点击其他画面跳转路由,画面弹出提示
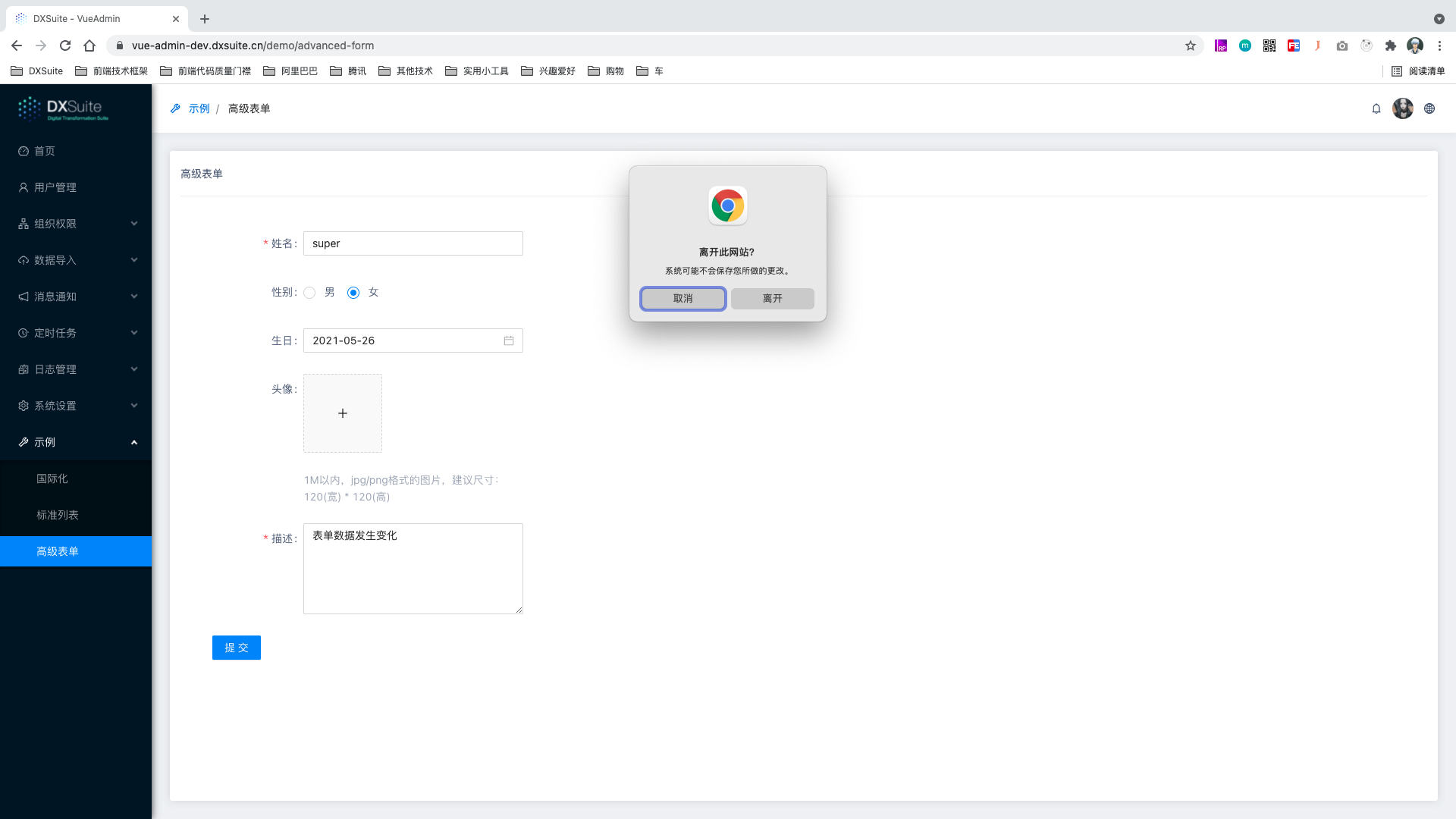
当前表单尚未保存,确认离开? - 浏览器级别提示:关闭浏览器/当前窗口,画面弹出提示
离开此网站?系统可能不会保存您所做的更改。 - 浏览器级别提示:刷新当前画面,浏览器弹出提示
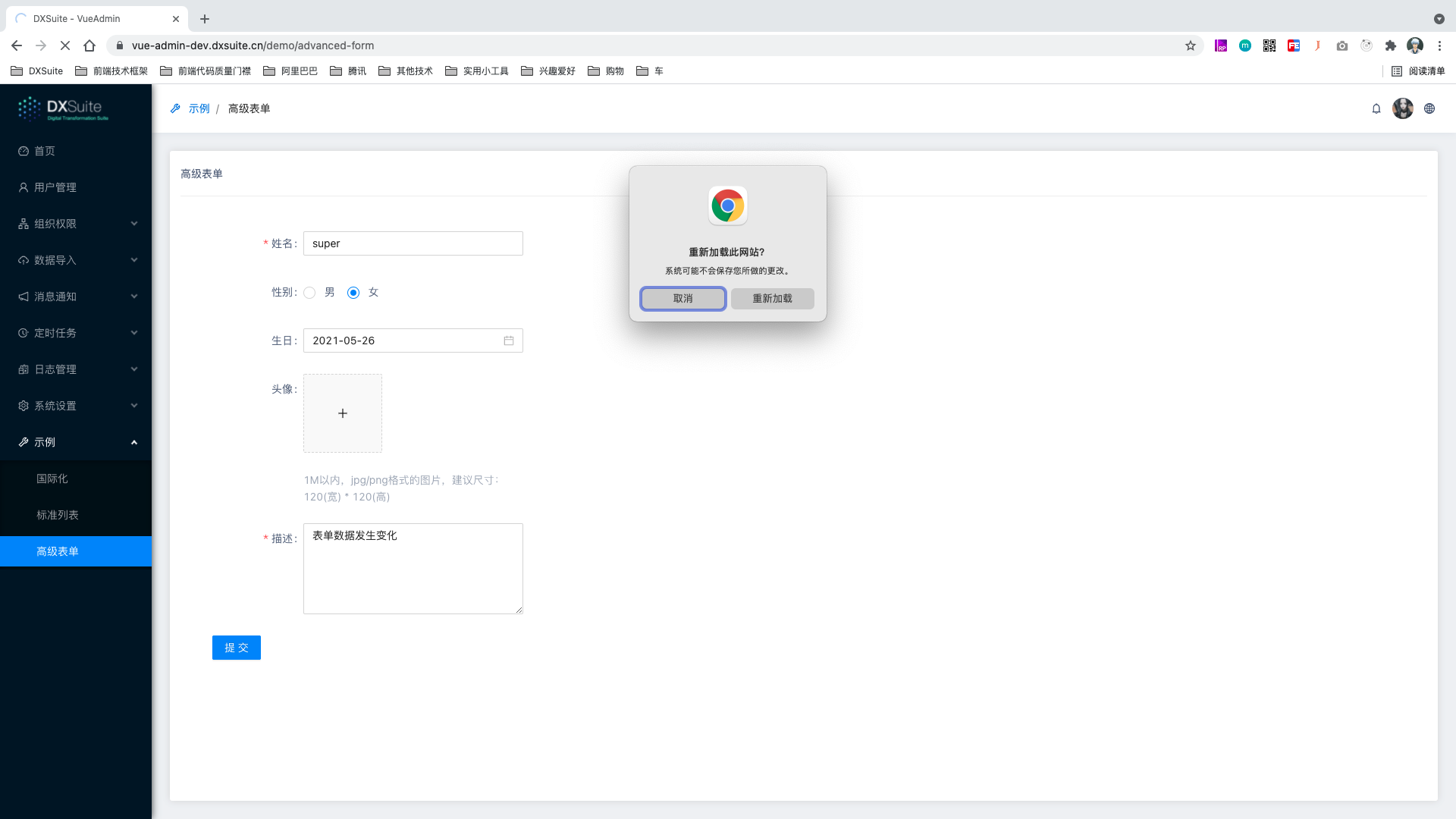
重新加载此网站?系统可能不会保存您所做的更改。
Vue 实现
比较表单数据是否发生变化
const formValueCompare = () => {
const nameValueChanged = model.name !== (user.name || '');
const birthDateValueChanged = moment(model.birthDate).format('YYYY-MM-DDTHH:mm:ss.SSS[Z]') !== moment(user.birthDate).format('YYYY-MM-DDTHH:mm:ss.SSS[Z]');
const genderValueChanged = model.gender !== (user.gender || '');
const avatarValueChanged = model.avatar !== (user.avatar || '');
const descriptionValueChanged = model.description !== (user.description || '');
return nameValueChanged
|| birthDateValueChanged
|| genderValueChanged
|| avatarValueChanged
|| descriptionValueChanged;
};
系统级别提示,监听路由离开事件
/**
* 离开当前组件
*/
onBeforeRouteLeave((to, from, next) => {
if ( formValueCompare()) {
if (confirm('当前表单尚未保存,确认离开?')) {
next();
} else {
next(false);
}
} else {
next();
}
});
效果如下

浏览器级别提示,监听路由离开事件
const beforeunloadCallback = (e: any) => {
e = window.event;
if (e) {
e.returnValue = '关闭提示';
}
return '关闭提示';
};
// 表单变化时,增加浏览器监听事件
watch(model, () => {
window.removeEventListener('beforeunload', beforeunloadCallback);
if ( formValueCompare() ) {
window.addEventListener('beforeunload', beforeunloadCallback);
}
});
// 画面卸载时,移除 beforeunload 监听
onBeforeUnmount(() => {
window.removeEventListener('beforeunload', beforeunloadCallback);
});
效果如下
刷新浏览器

关闭浏览器