模块设计与规范
文件位置
views下创建对应业务文件夹
- 主体文件以
业务名.vue命名 - 列表列配置命名规范`
业务名-optional-columns.ts - 其余子业务模块以
业务名-功能.vue
src
├─ api //API模块
│ ├─ models
│ ├─ ***.ts
│ └─ ...
├─ router //路由模块
│ ├─ children
│ ├─ routes.ts
│ └─ ...
├─ store //状态管理模块
│ ├─ modules
│ │ ├─ ***
│ │ └─ ...
│ ├─ index.ts
│ └─ ...
├─ styles
├─ views //业务模块
│ └─ ***
│ │ ├─ ***-optional-columns.ts //列表列配置数组
│ │ ├─ ***-add.vue //子业务文件(添加)
│ │ ├─ ***-edit.vue //子业务文件(编辑)
│ │ └─ ***.vue //主业务文件(列表)
│ └─ ...
└─ ...
API/数据模型
api文件命名和业务保持一致,统一封装成一个service对象导出。 实体、接口等定义统一写在modles文件下,命名和api文件保持一致
主要功能
- 统一管理 API 请求及所需实体、数据类型等的声明
- 请求返回数据格式化
- query 参数格式化
命名规范
以vehicles业务为例
api文件夹下创建
vehicles.ts文件,文件内统一导出Service对象包含业务所需的全部接口。export const VehiclesService = { // 统一导出Service,具体画面引用时直接应用对应Service
getAll: (tenantId: string, query?: VehicleQuery) => http.get(`/tenants/${tenantId}/shipment/vehicles` + queryParse(query)),
getOne: (tenantId: string, vehicleId: string) => http.get(`/tenants/${tenantId}/shipment/vehicles/${vehicleId}`),
create: (tenantId: string, data: VehicleBody) => http.post(`/tenants/${tenantId}/shipment/vehicles`, data),
update: (tenantId: string, vehicleId: string, data: VehicleBody) => http.patch(`/tenants/${tenantId}/shipment/vehicles/${vehicleId}`, data),
delete: (tenantId: string, vehicleId: string) => http.delete(`/tenants/${tenantId}/shipment/vehicles/${vehicleId}`)
}具体API方法命名需注意:见名知意、驼峰命名法、精简表达,以下是常见的方法命名:
- getAll 获取列表数据
- getOne 获取详情数据
- create 创建业务数据
- update 编辑业务数据
- delete 删除业务数据
接口对应的实体类型、查询参数等,应声明在
models文件夹下,文件以业务名称命名如vehicles.ts//Vehicle 实体
export interface Vehicle {
id: string;
name: string;
plateNumber: string;
remarks: string;
}
//Vehicle 查询参数实体
export interface VehicleQuery {
keyword?: string;
pageNo?: number;
pageSize: number;
sortBy?: string[] | string;
}
//Vehicle 请求参数实体
export interface VehicleBody {
contractorId: string;
licenseNumber: string;
maximumPassengers: number;
maximumLoad: number;
}
路由配置
侧边栏一级路由直接写在routes.ts文件内,二级路由以子路由形式写在children文件夹下
主要功能
模块化的路由配置
路由参数、查询、通配符
菜单路由
以vehicles业务为例
一级菜单在
MENU_ROUTES数组内追加{
path: '/master', // 路由路径
name: 'Master',
component: NestedLayout,
meta: {title: '主数据管理', icon: 'DatabaseOutlined'}, //菜单名称及图标
children: MASTER_CHILDREN // 二级菜单
}二级菜单在
routes > children创建master.ts文件,导出子路由对象MASTER_CHILDRENexport const MASTER_CHILDREN = [
{
path: '',
redirect: '/master/vehicles' //路由重定向
},
{
path: 'vehicles',
name: 'Vehicles',
component: () => import('@/views/master/vehicles/vehicles.vue'), //组件路径
meta: {
title: '车辆管理'
}
},
{
path: 'drivers',
name: 'Drivers',
component: () => import('@/components/coming-soon/coming-soon.vue'),
meta: {
title: '司机管理'
}
}
];
业务页面路由
业务页面路由应注意:业务资源定位准确、路径资源命名简洁明了
列表页面:entities,示例:/vehicles详情页面:entities/:id/detail,示例:/vehicles/BNZD9LXCMMTEDIYW/detail新建页面:entities/create,示例:/vehicles/create编辑页面:entities/:id,示例:/vehicles/BNZD9LXCMMTEDIYW/edit
状态管理
在文件夹store > modules下创建对应业务store文件夹,创建store文件,并在store > index.ts文件内引入对应modules

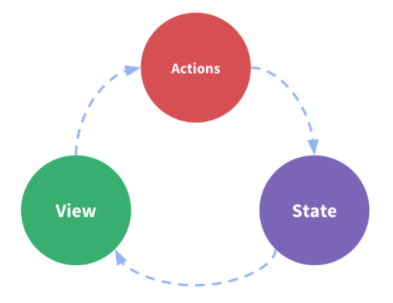
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
在
store > modules下创建vehicles文件夹。actions 统一放在
vehicles-actions.ts文件内,同一业务领域的所有action统一到一个命名空间下export const VehicleActions {
GetAll: '[Vehicles] Get All'
}Store文件,导出出到处对应业务store,如VehicleStore
export const VehicleStore: Module<VehiclesState, unknown> = {
namespaced: true,
....
....
....
}
在
store > index.ts文件内 modules数组下引入新创建的 store 模块modules: {
auth: AuthStore,
vehicles: VehicleStore
}